
Una 🇺🇦 on Twitter: "So now you can transition to and from display: none along with another transition like opacity https://t.co/lE6DSSMgtZ" / X
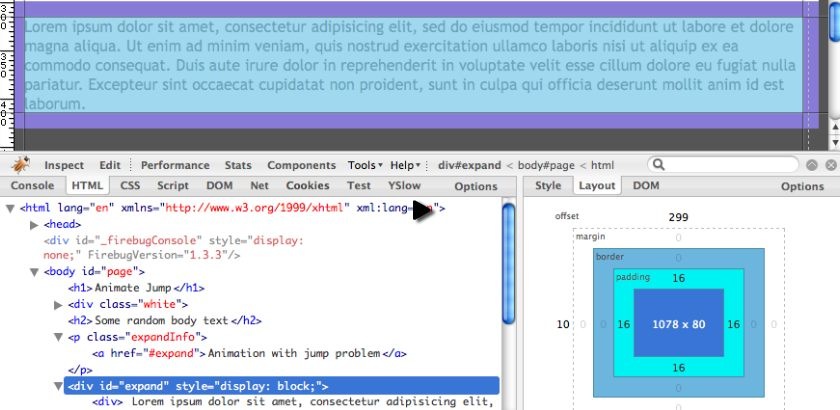
![What's the difference between [visibility: hidden;] and [display:none;]? - HTML & CSS - SitePoint Forums | Web Development & Design Community What's the difference between [visibility: hidden;] and [display:none;]? - HTML & CSS - SitePoint Forums | Web Development & Design Community](https://global.discourse-cdn.com/sitepoint/original/3X/3/a/3ac57c7559a913291d3e278862bca8a3d20f9b92.jpeg)
What's the difference between [visibility: hidden;] and [display:none;]? - HTML & CSS - SitePoint Forums | Web Development & Design Community